Widget merupakan salah satu elemen penting yang harus ada pada suatu tampilan blog. Banyak sekali jenis widget yang ada, diantaranya widget Popular Posts, Recent Posts, Follower Blog, Arsip dan masih banyak lagi. Widget dapat kita gunakan untuk memperindah tampilan blog apabila kita dapat menata dan mengatur widget tersebut dengan baik dan benar. Beberapa cara yang dapat digunakan diantaranya dari pemilihan widget yang menarik ataupun dari cara mengatur ukuran dan jarak antar widget.
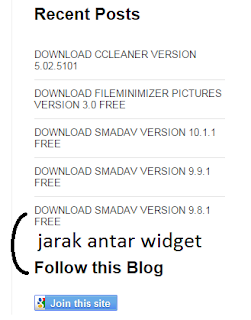
Misalnya dari cara kita mengatur jarak antar widget, apabila jarak antar widget yang terlalu renggang, hasilnya banyak ruang kosong yang muncul diantara widget. Atau juga widget yang terlalu rapat dapat menyebabkan banyak ruang kosong pada sidebar bagian bawah. Hal tersebut dapat teman-teman atasi dengan cara memperkecil atau memperbesar jarak antar widget tersebut. Oleh karena itu, pada artikel kali ini saya akan menjelaskan tutorial mengenai Cara Mengatur Jarak antar Widget Sidebar pada Template Blog Standar. Maksud dari jarak antar widget sidebar lihat gambar di bawah ini.
Misalnya dari cara kita mengatur jarak antar widget, apabila jarak antar widget yang terlalu renggang, hasilnya banyak ruang kosong yang muncul diantara widget. Atau juga widget yang terlalu rapat dapat menyebabkan banyak ruang kosong pada sidebar bagian bawah. Hal tersebut dapat teman-teman atasi dengan cara memperkecil atau memperbesar jarak antar widget tersebut. Oleh karena itu, pada artikel kali ini saya akan menjelaskan tutorial mengenai Cara Mengatur Jarak antar Widget Sidebar pada Template Blog Standar. Maksud dari jarak antar widget sidebar lihat gambar di bawah ini.
Tutorial kali ini saya tujukan untuk teman-teman yang masih menggunakan template standar dari blogger. Alasannya karena cara ini belum tentu bisa digunakan pada template blog hasil modifikasi atau yang sudah diedit. Selanjutnya silahkan ikuti langkah-langkah di bawah ini.
Langkah-langkah:
1. Seperti biasa, masuk ke Blogger.com dan login ke akun masing-masing.
2. Pada tampilan dashboard blogger, klik gambar arah bawah (Opsi lainnya) dan pilih Template. Lihat gambar di bawah ini.
3. Pilih Edit HTML. Kemudian copy kode berikut ini.
.main-inner .widget {10px 0px;}
Letakkan atau paste kode tersebut di atas kode ]]></b:skin>
Atur dan sesuaikan jaraknya dengan mengganti 10px pada kode di atas.
4. Terakhir simpan perubahan.
Sekian artikel mengenai Cara Mengatur Jarak antar Widget Sidebar pada Template Blog Standar. Terus kunjungi LensaDunia25.blogspot.com untuk mendapatkan tutorial menarik lainnya. Terimakasih.